�龰�����½̌W(xu��)
�龰���»��̌W(xu��)�������a���넡������������W(xu��)�T�W(xu��)�dȤ��ζ����oζ����Փ�ú�����Ȥ����W(xu��)��(x��)���p�ɸ�Ч��
�(xi��ng)Ŀ�(q��)�ӽ̌W(xu��)
�(xi��ng)Ŀ����؞���n�������ѽ̌W(xu��)��(n��i)�������[����ÿ��(g��)�(xi��ng)Ŀ֮�����������B(y��ng)�(xi��ng)Ŀ�аl(f��)�������(xi��ng)Ŀ�O(sh��)Ӌ(j��)����������
������I(y��)ǰհ���g(sh��)
�Ј��{(di��o)��+��(sh��)��(j��)�����@ȡ��(d��ng)����I(y��)��(sh��)�ü��g(sh��)��������뼼�g(sh��)ԭ������+�(xi��ng)Ŀ��(sh��)��(zh��n)�̌W(xu��)���аl(f��)��I(y��)���g(sh��)��Q�������
��I(y��)�挍(sh��)������(y��ng)��
�R��һ����I(y��)���g(sh��)��(j��ng)�(y��n)���۽���(d��ng)����I(y��)�挍(sh��)�_�l(f��)�h(hu��n)���еĘI(y��)��(w��)�������ͨ�^������I(y��)��(w��)�������c(di��n)�����̼����g(sh��)�_�l(f��)��(y��ng)��������?q��)W�Tչ�F(xi��n)��I(y��)�挍(sh��)������(y��ng)������
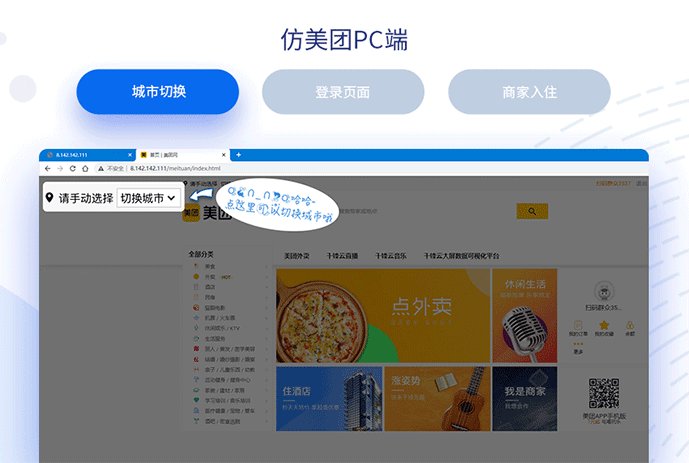
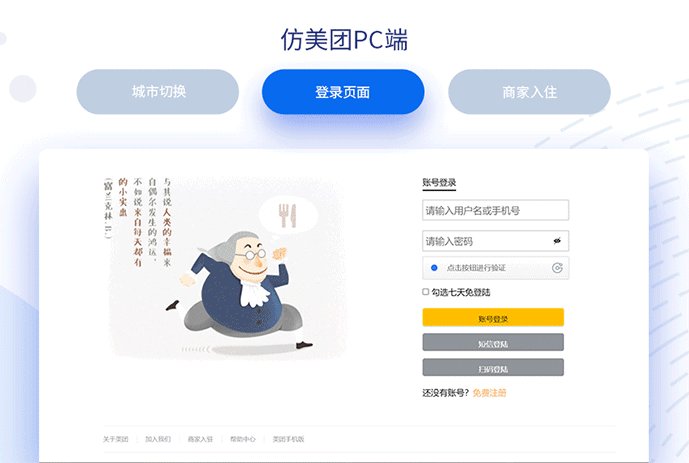
PC�˾W(w��ng)������c�Ӯ���Ч
UI�O(sh��)Ӌ(j��)���ЈD����/HTML+
CSS��W(w��ng)�/CSS3�Ӯ���Ч
JavaScript�����O(sh��)Ӌ(j��)
ԭ��JavaScript���������_�l(f��)
����?q��)����M(j��n)�A�cES��(y��ng)��
JavaScript���ߎ������аl(f��)
�ƄӶ˾W(w��ng)������c푑�(y��ng)ʽ��(sh��)�F(xi��n)
�ƄӶ˸����c����
푑�(y��ng)ʽ�c��(sh��)�F(xi��n)
PC��ȫ���(xi��ng)Ŀ�_�l(f��)
ǰ�˹��ߎ�/ǰ�˹��̻��cģ�K��/Node.js ����(w��)���_�l(f��) PC�˾W(w��ng)վ�_�l(f��)
ǰ�˸���ܼ��g(sh��)
Vu/React/Angular/
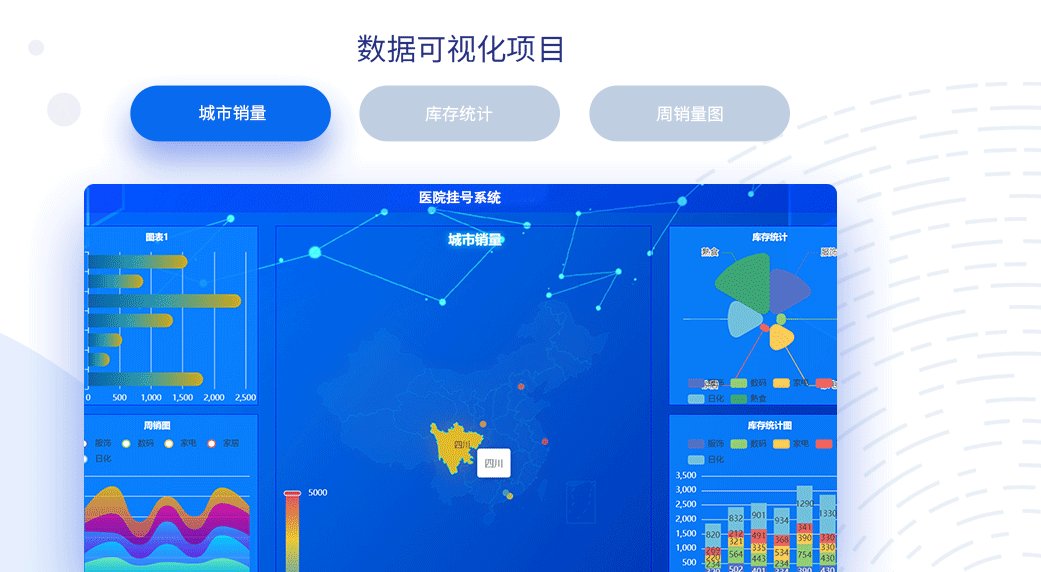
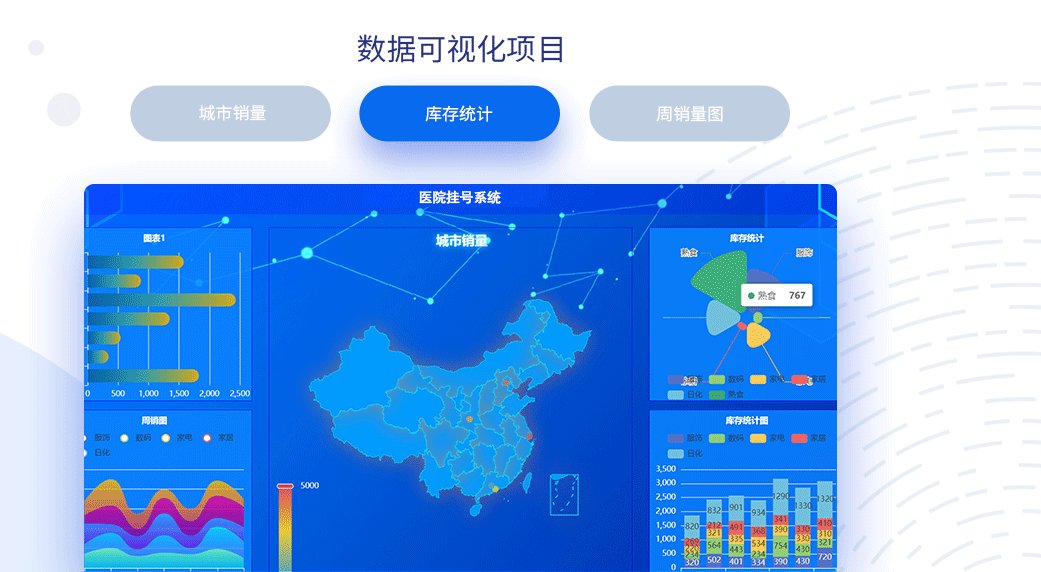
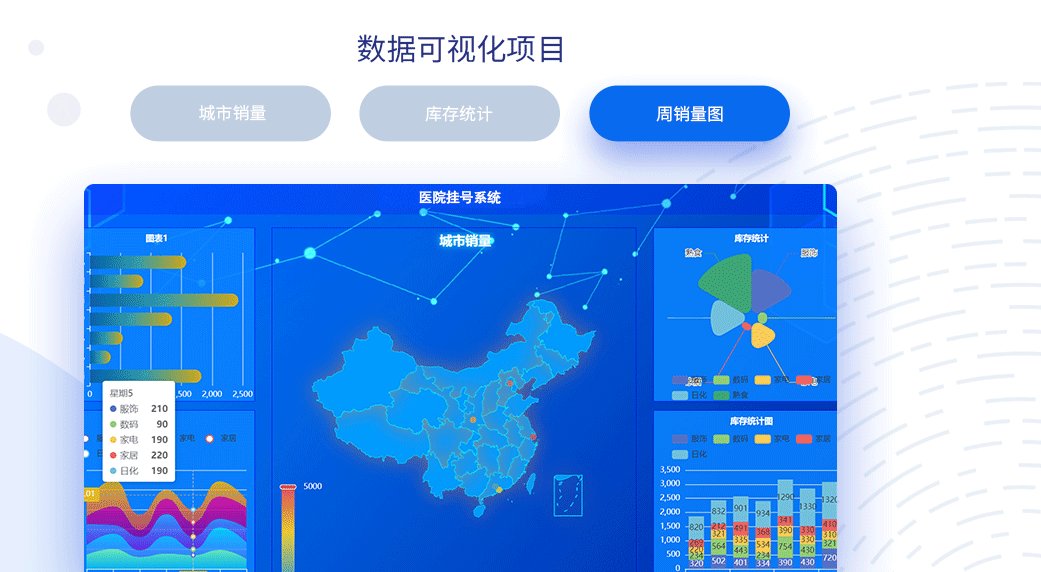
��(sh��)��(j��)��ҕ��
ԭ����(y��ng)���_�l(f��)���g(sh��)
ReactNative/Flutter HarmonyOS�����_�l(f��)
��ϑ�(y��ng)���_�l(f��)���g(sh��)
�Ź���̖�_�l(f��)��С�����_�l(f��)
Electron���g(sh��)PWA���g(sh��)
��ǰ�˼ܘ�(g��u)
�_�l(f��)��������(w��)�����g(sh��)/ǰ������/ǰ�˼ܘ�(g��u)/�ʹ��a�c�M�����_�l(f��)��ȫ